搭建个人博客
使用 Hexo+GitHub 搭建个人免费博客教程(小白向) - 知乎 (zhihu.com)
下载并配置hexo
下载
npm install -g hexo-cli
Hexo初始化和本地预览
- 创建博客的本地文件夹
- 在文件夹中运行命令
1 | 初始化并安装所需组件: |
Hexo博客文件夹目录结构
.
├── .deploy
├── public
├── source
│ ├── _posts // 存放文章的文件夹
│ ├── about // 存放关于页面的文件夹
│ ├── categories // 存放分类页面的文件夹
│ ├── tags // 存放标签页面的文件夹
│ └── themes // 存放主题的文件夹
├── themes // 主题文件夹
│ ├── landscape // 默认主题文件夹
│ │ ├── layout
│ │ ├── scripts
│ │ ├── source
│ │ └── …
│ └── your_theme // 自定义主题文件夹
├── _config.yml // Hexo 配置文件
├── package.json // 包管理文件
└── scaffolds // 模板文件夹
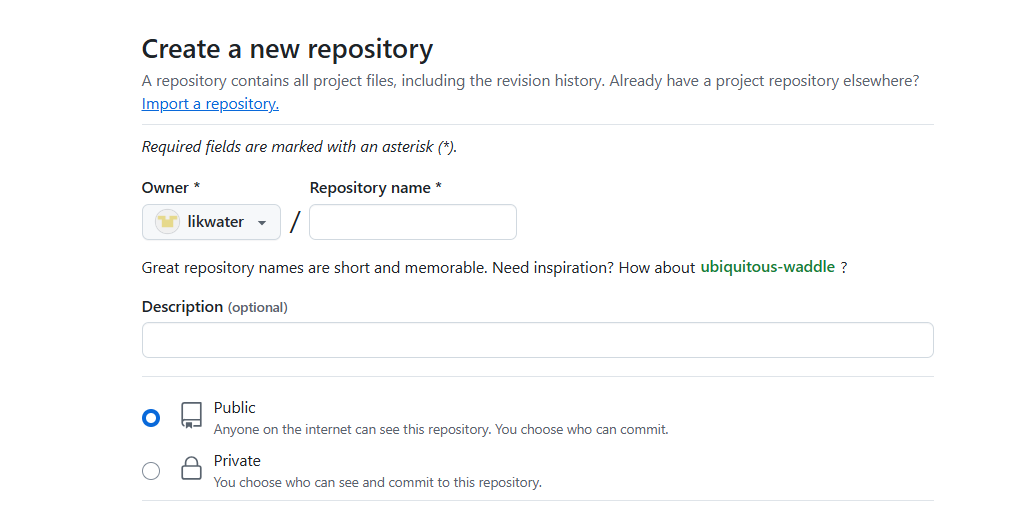
创建GitHub仓库
Repository name 中输入 likwater.github.io。选择public
部署 Hexo 到 GitHub Pages
安装 hexo-deployer-git
在博客的本地文件夹中打开git bash,输入命令npm install hexo-deployer-git --save
修改 _config.yml
然后修改 _config.yml文件末尾的 Deployment 部分,修改成如下:
1 | deploy: |
将网站上传部署到 GitHub Pages
输入命令hexo d
访问博客
开始使用
发布文章
命令行创建
- 在博客本地文件夹目录打开git bash,输入命令
hexo new "文件名",然后 source 文件夹中会出现一个 对应文件名的.md 文件,就可以使用 Markdown 编辑器在该文件中撰写文章了。命令行生成会有部分文章信息
手动创建
也可以不使用命令自己创建 .md 文件,只需在文件开头手动加入如下格式 Front-matter 即可,写完后运行 hexo g 和 hexo d 发布。
1 | --- |
文章信息模板
1 | --- |
上传文章
- 写完后运行下面代码将文章渲染并部署到 GitHub Pages 上完成发布。
1 | 以后每次发布文章都是这几条命令。 |
网站设置
包括网站名称、描述、作者、链接样式等,全部在网站目录下的 _config.yml 文件中,参考配置 | Hexo按需要编辑。
注意:冒号后要加一个空格!
更换主题配置博客
在Themes | Hexo选择一个喜欢的主题,比如Butterfly 文檔(一) 快速開始 | Butterfly,【Hexo】Hexo搭建Butterfly主题并快速美化_hexo butterfly-CSDN博客
注意:在设置分类和标签页面时,在通过命令:hexo new page categories和hexo new page tags生成页面后,要打开对应的index.md文件,在文件中添加:type: “categories”和type: “tags”
常用命令
1 | hexo new "name" # 新建文章 |